CSS之Font-size的使用
CSS网页布局学习之Font-size的妙用. 我在做网站项目的时候通常需要定义一个高度为10px以下的div。代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
</head>
<body>
<div style="background:blue; height:8px"></div>
</body>
</html>
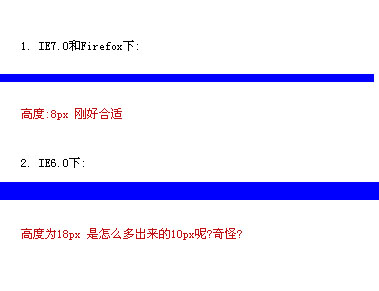
意思是定义一个高度为8px,蓝色背景的div.在各浏览起的实际效果如下:

以前我解决IE6.0下出现的这种问题的方法是 加overflow:hidden
<div style="background:blue; height:8px;overflow:hidden"></div>
因为加overflow:hidden有时候会出现很多问题.
我在网上翻阅了一下资料,造成IE6.0下多出来高度的原因是因为:没有给div定义字体大小的情况下,默认是font-size;12px. 所以给font-size定义为0就可以解决问题了.
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
</head>
<body>
<div style="background:blue; height:8px; font-size:0"></div>
</body>
</html>
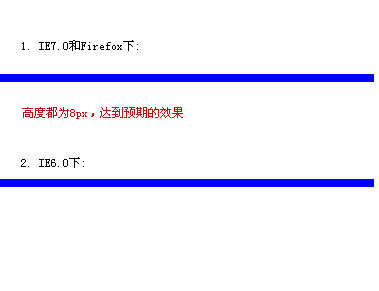
在各浏览起的实际效果如下:

CSS之Font-size的使用内容不知道小伙伴们有没有认真阅读完,这对日后你们需要处理CSS网页布局很有帮助,如果你需要了解更多关于这种方面的介绍,随时来关注收藏下网站。
上一篇:CSS中强制和禁止换行的属性介绍
下一篇:CSS网页布局常见的十个小错误

