HTML下载功能的详细介绍
来源:爱站网时间:2022-09-16编辑:网友分享
小编今天来给大家说说看HTML下载功能的详细内容,本文具有一定的参考价值,如果你喜欢的话千万不要错过了,接下来就让爱站技术频道小编给大家详细讲解下这方面的知识点。
新项目基本告一段落,第一次完成前后端分离的集成,遇到的坑自然不少。
来说说第一天遇到的其中一个坑吧。
——关于下载的问题。。。
以前的做法,大家都喜爱用<a></a>标签吧。而我一开始也是用a标签,href属性放在图片的地址来模拟下载的功能。结果发现,这个鬼东西,你点击他,直接是打开一张新图片,并不是下载的意思。
然后,我看了一篇文章,又打开了本宝宝的新世界大门。
download属性
<a>标签必须有href的属性。浏览器将自动检测正确的文件扩展名并添加到文件 (.img, .pdf, .txt, .html, 等等)。
举个例子举个例子:
<a href="ccc.jpg" download>
其实你也可以自定义下载的文件名的
<a href="ccc.jpg" download="wageSoCute.jpg">
但其实这种方法也是有很大的局限性的。
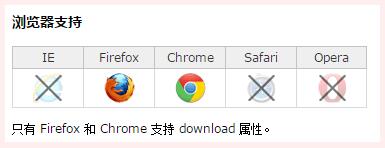
其一就是其兼容性,根据W3C提供的数据。

这样下来看来这个属性暂时的实用性其实一般般。
还有一个坑是我还没有踩到的,就是跨域问题,等我踩了再去更新下。。
总结一句话,这个download是个好东西,但是看起来支持性并不好,不知道他未来的发展会怎么样呢,毕竟现在也还是一个a标签的新属性,再等等看吧,现在至少知道有这么个东西就差不多了。
以上这篇关于HTML下载功能的详细介绍小编就分享到这里了,如果你还有更好的建议需要补充,直接来网站留言即可,更多精彩有趣的技术文章内容,尽在爱站技术频道网站。
上一篇:HTML中的上标和下标用法

